Trabajos con Processing 2021
Este año trabajamos con Processing, el cual es un lenguaje de programación y entorno de desarrollo integrado de código abierto basado en Java, que sirve como medio para la enseñanza y producción de proyectos multimedia e interactivos de diseño digital. Fuimos conociendo este lenguaje, desde lo más básico, como figuras y textos, hasta aprender a utilizarlo con la lógica de programación orientada a objetos. Durante el año, para ir incorporando aquello que aprendíamos en clase, así como para dar cuenta de los conocimientos adquiridos, realizamos diferentes trabajos prácticos. Todos estos fueron orientados a la interactividad, lo cual los hizo más divertidos de realizar y probar.

Trabajo Práctico 1
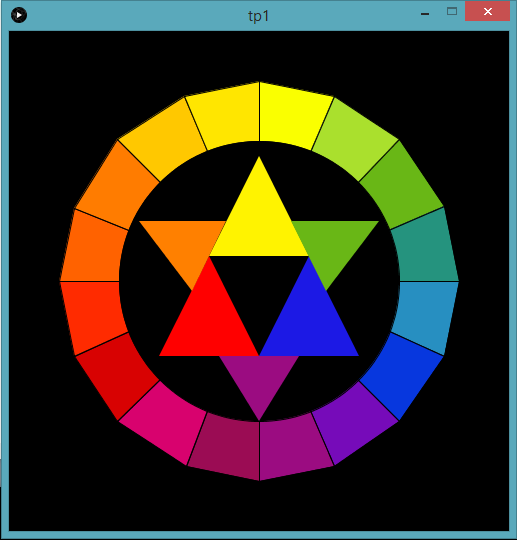
Círculo Cromático

Para este trabajo realizamos un círculo cromático, tan solo con la programación de figuras geométricas. El estilo era libre, y en mi caso decidí realizar uno que fuera RGB. Elegí que tres triángulos en el centro sean los colores primarios, otros tres triángulos los colores secundarios. El círculo que contiene las diferentes variaciones de los colores primarios, lo hice programando cada uno de los quads por separado, pero cuidando que las coordenadas permitieran que se formara un círculo.
-
filter_dramaCódigo
Trabajo Práctico 2
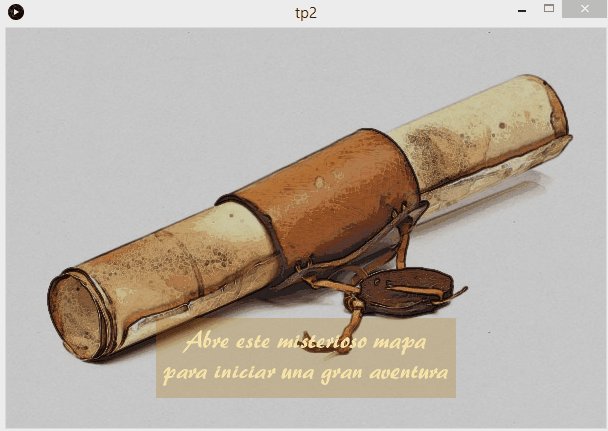
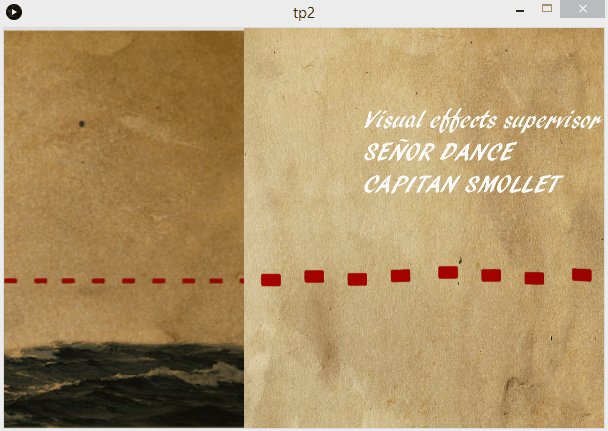
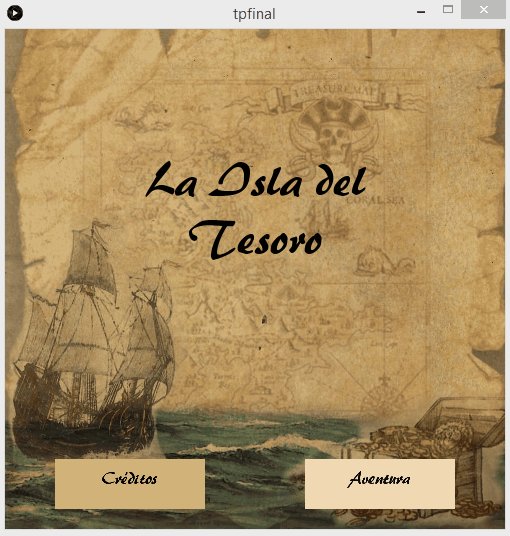
Créditos de la Isla del Tesoro




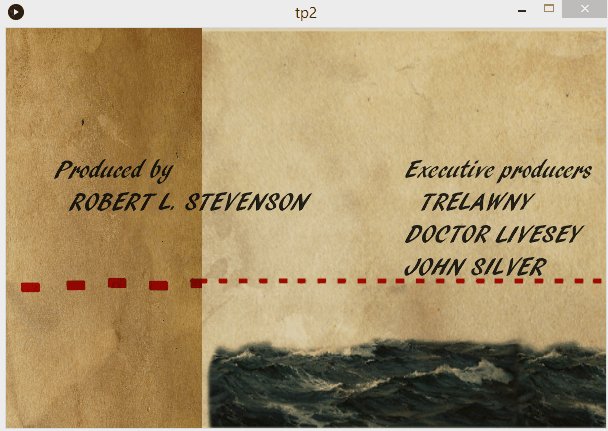
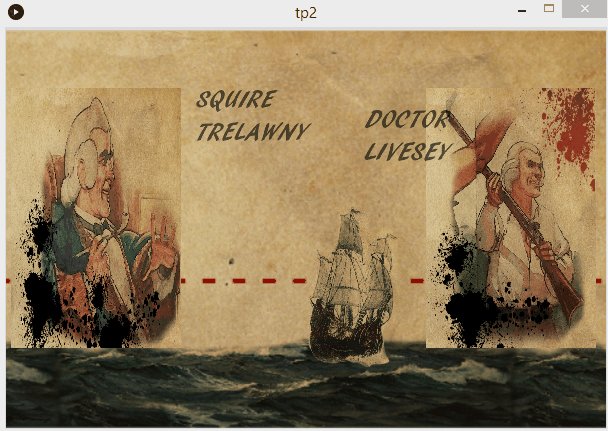
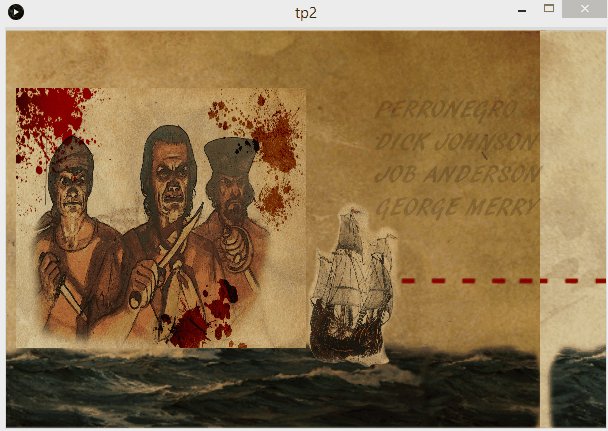
Para este trabajo realizamos los créditos de un cuento, yo elegí la novela "La Isla del Tesoro" de Robert L. Stevenson.

Estos créditos son una sucesión de imagenes, que buscan simular el recorrido de seguir las indicaciones de un mapa del tesoro. Es por esto que las imágenes se mueven, no solo de abajo hacia arriba, sino que en más de una ocación "doblan" al pasar de ir de abajo hacia arriba a moverse de derecha a izquierda. Estos "giros" se dan en diferentes direcciones, simulando las vueltas del recorrido. Durante este recorrido van apareciendo los textos, así como otras imagenes que presentan a los personajes. Además posee un poco de interactividad, ya que debe clickearse para que los créditos inicien, así como también hay que clickear en el tesoro al finalizar, para reiniciarlo.
-
filter_dramaCódigo
Trabajo Práctico 3
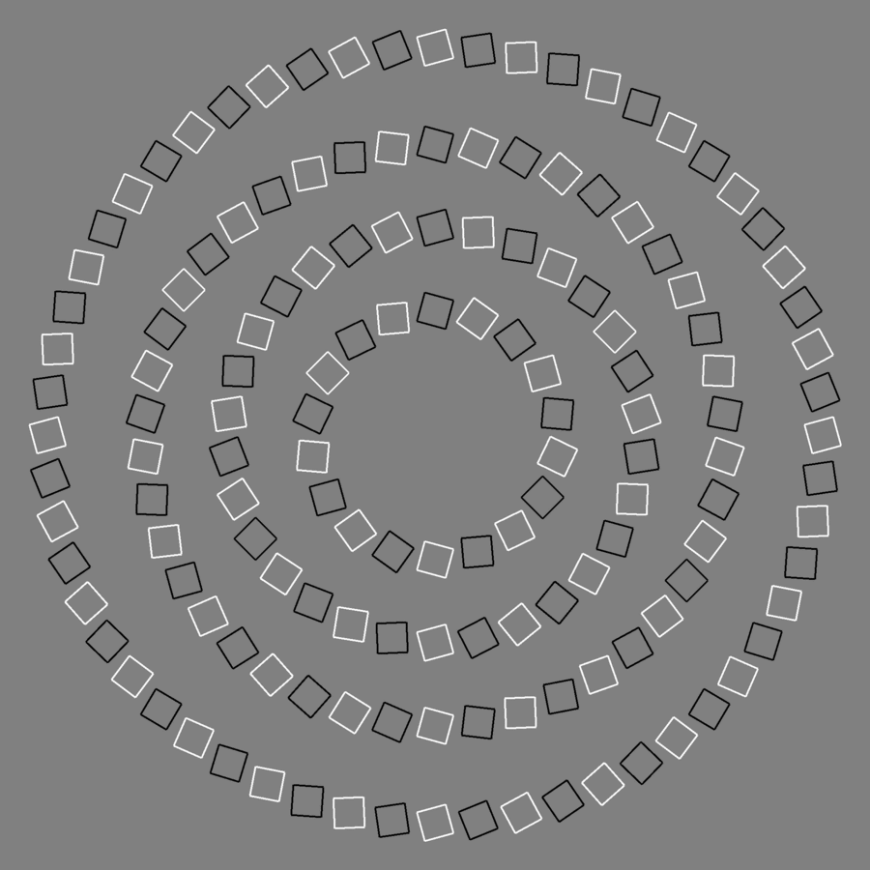
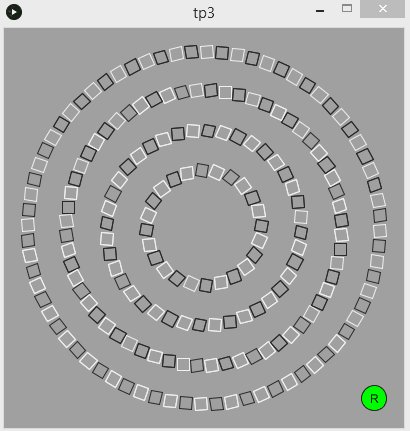
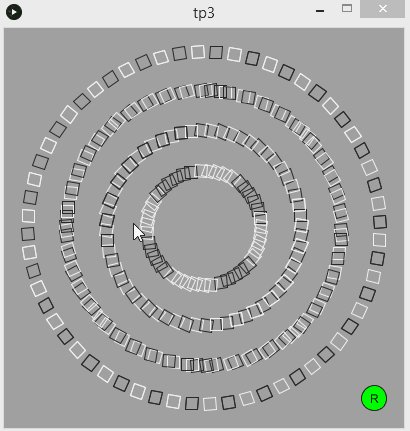
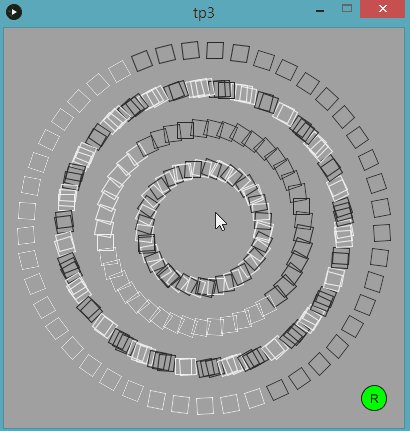
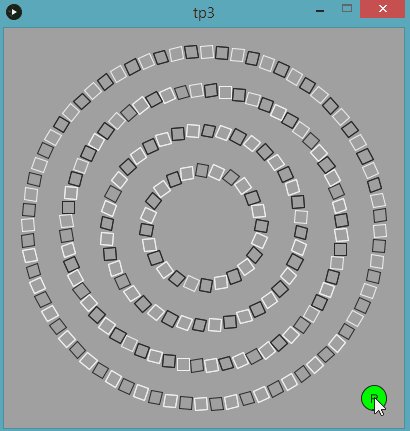
Ilusión Óptica
El trabajo consistió en recrear con la programación en Processing una ilusión óptica a elección. Esta ilusión podía ser inventada o copiada de internet, pero se le tenía que añadir interactividad. En mi caso, a la ilusión que elegí, le añadí movimiento (random) de acuerdo a la posición del mouse, cambio de tamaño de los cuadrados cuando se clickea en el centro y cambio de color (dentro del espectro entre el rojo y el negro) del fondo cuando se presionan las teclas derecha o izquierda.

Pequeño GIF de cómo quedó realizado.
-
filter_dramaCódigo
Trabajo Práctico 4
Aventura Gráfica
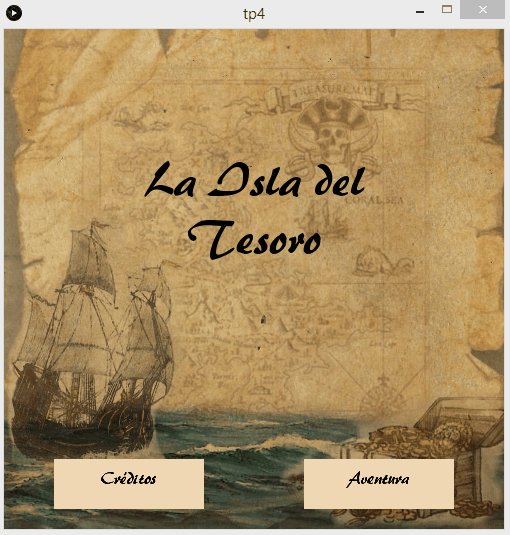
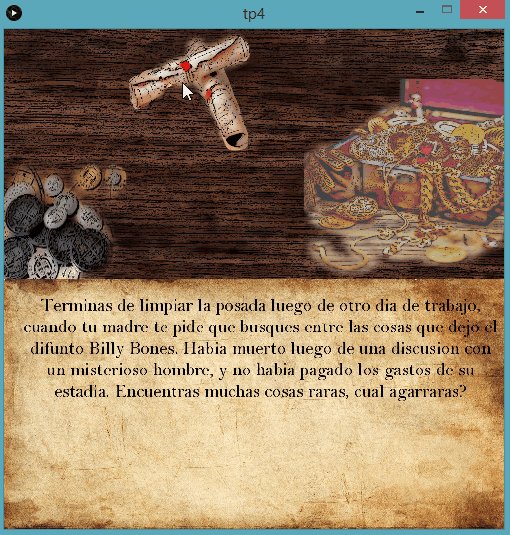
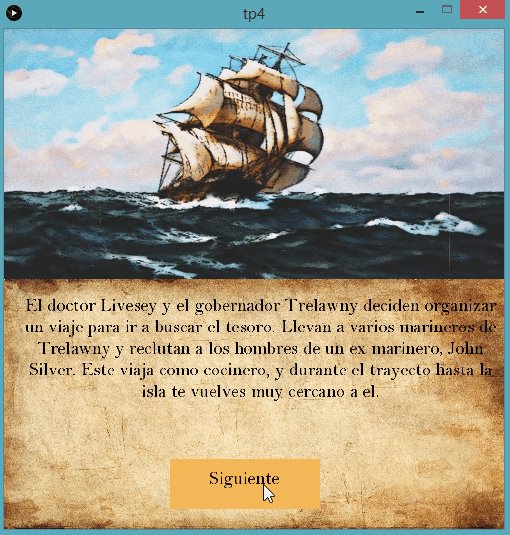
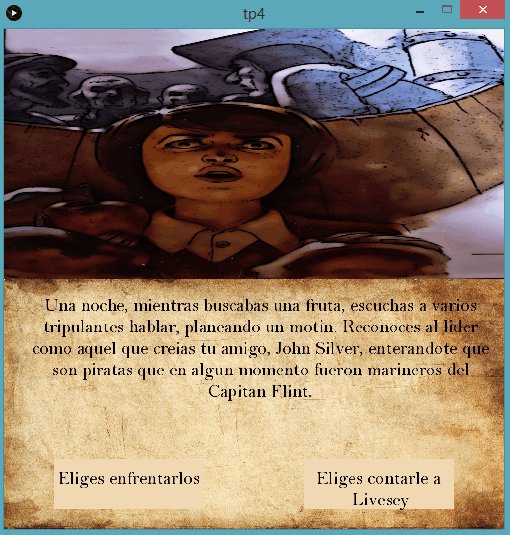
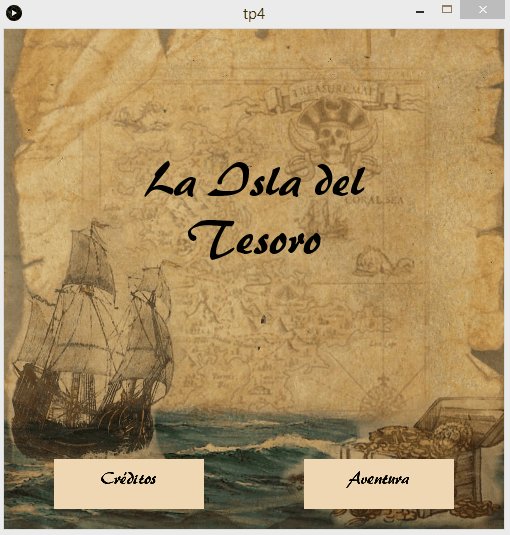
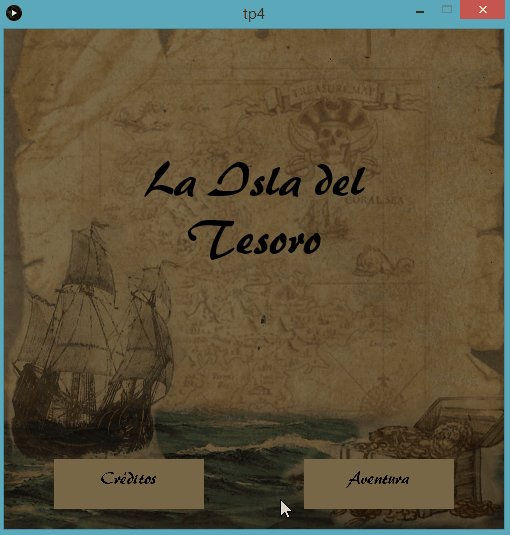
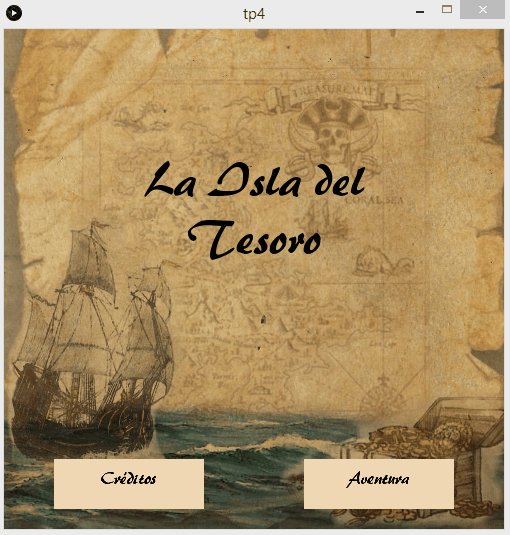
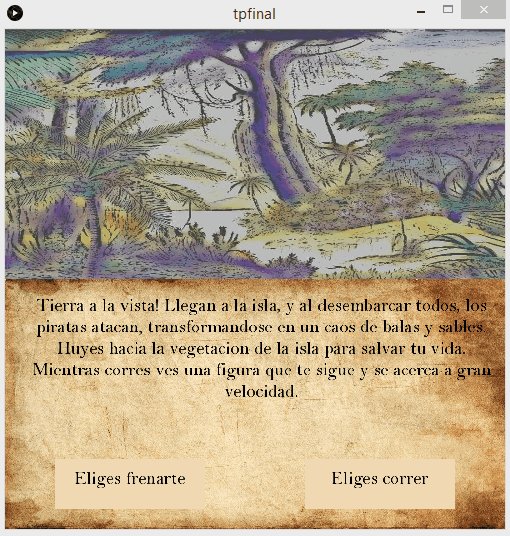
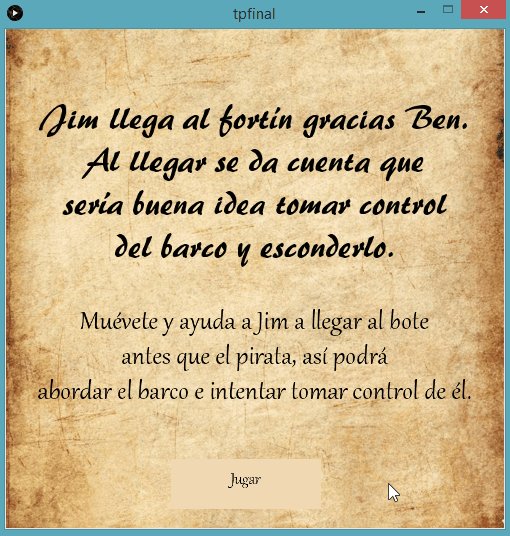
Este trabajo consistió en la realización de una aventura gráfica, usando funciones. Esta aventura debía tratar sobre la novela de los créditos, por eso en mi caso es sobre "La Isla del Tesoro". Esta aventura cuenta con diferentes pantallas que van presentando imágenes y texto sobre cada parte de la historia, además de botones para tomar decisiones o para simplemente seguir a la pantalla siguiente. Por medio de las opciones que hay lo largo de la aventura, se puede llegar a diferentes finales, así como a historias iguales a la original o, por el contrario, a historias diferentes a esta. A esta aventura tuvimos que sumarle los créditos del segundo trabajo, por lo que estos sufrieron algunas modificaciones de formato para poder ser realizados con funciones.

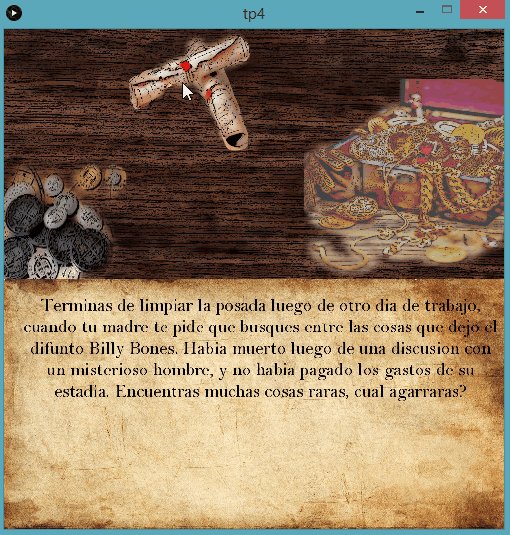
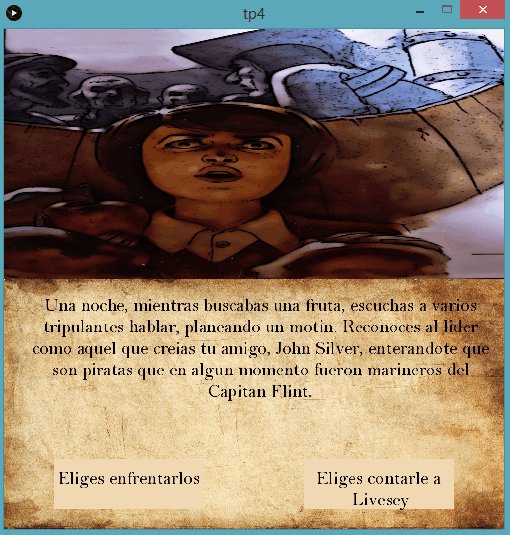
Así se ve una parte de la interactividad con la aventura gráfica. El primer momento de decisión es diferente a los demás.

Como el trabajo consistió en agregar los créditos realizados en el segundo trabajo, estos sufrieron algunas pequeñas modificaciones, sobre todo de resolución.
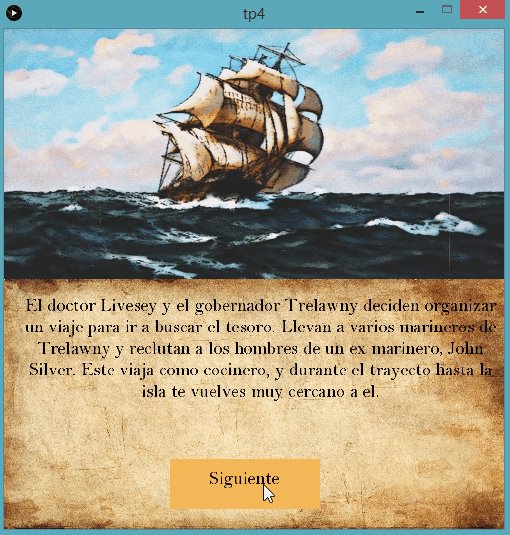
Algunos ejemplos de las pantallas que conforman el trabajo







-
filter_dramaCódigo
Trabajo Práctico 5
Mini Juego para la Aventura Gráfica

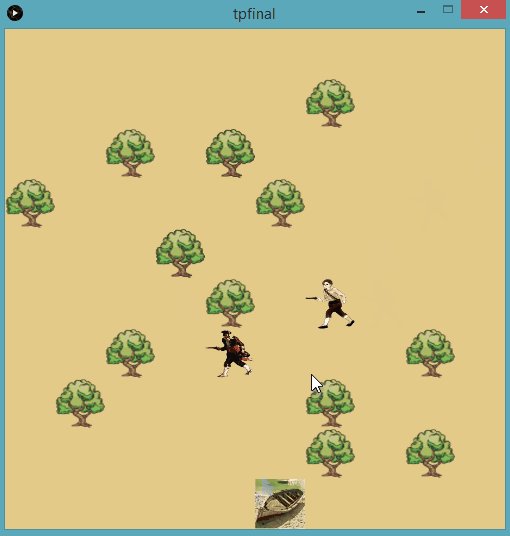
El trabajo fue armar un pequeño y sencillo juego que reemplace alguna de las pantallas, del trabajo cuatro, donde deba tomarse una decisión, de forma que, a futuro, sea posible unirlo a la aventura gráfica. Además, tenía que realizarse con programación orientada a objetos. En mi caso elegí reemplazar la instancia en que Jim debe elegir si ir a esconder el barco (a riesgo de enfrentarse con los piratas) o no. Pero para que quede con el juego, cambié un poco el argumento, ya que ahora Jim no debe elegir si ir o no al barco, sino que debe llegar al bote (el cual le permitirá llegar al barco, ya que este está lejos de la orilla) antes que un pirata.
¿En qué consiste el juego?
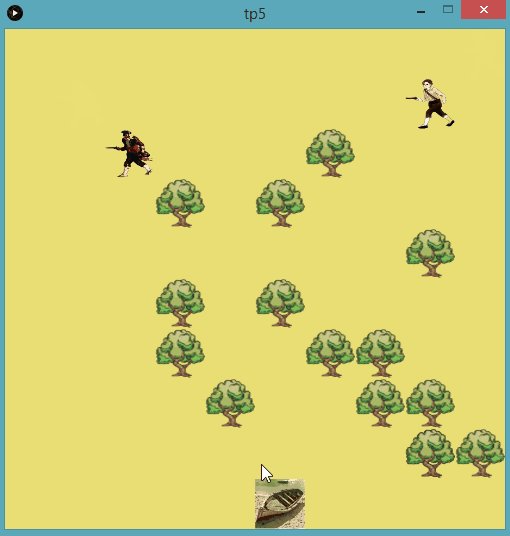
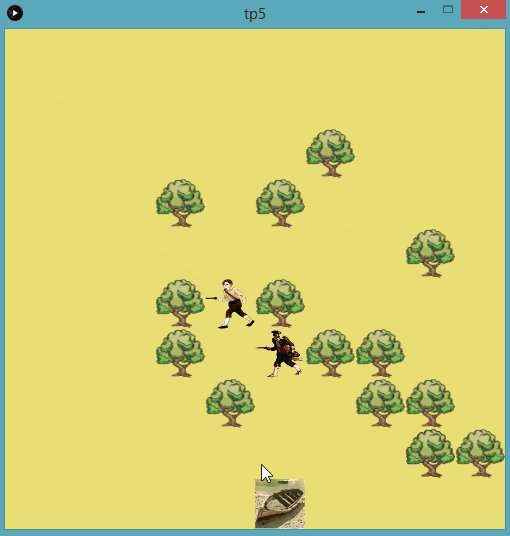
- El personaje de Jim (derecha) debe moverse con las flechas del teclado para llegar al bote.
- Los obstáculos (árboles) deben esquivarse, ya que imposibilitan el avance.
- Se debe llegar antes que el pirata, el cual avanza solo cuando Jim se mueve hacia abajo.
- Se gana cuando se logra llegar al bote (abajo al centro) antes que el pirata.
- En caso de que el pirata llegue antes, se pierde.
- Posee gran cantidad de aleatoriedad, ya que según se ubiquen los óbstaculos (los cuales se generan en posiciones random) puede llegar a darse que la victoria o derrota estén determinadas, más allá de los movimientos del personaje.
-
filter_dramaCódigo
Trabajo Práctico Final
Unión del Mini Juego y la Aventura Gráfica
Este trabajo consistió en pasar la aventura gráfica del trabajo cuatro a la programación orientada a objetos, así como la incorporación del juego del trabajo cinco a esta. A su vez, los créditos también debieron ser pasados a objetos.

Tanto el formato visible de la aventura y el incio se mantuvieron iguales al trabajo práctico cuatro.

Las modificaciones sí aparecen en la pantalla 19, ya que esta no está más, en su lugar aparece el juego. A este último también le modifiqué la pantalla de inicio, de forma que quede unido de manera más fluida con la aventura.

En los créditos también modificaciones, ya que al ser pasados a objetos, sufrieron algunos cambios en el diseño con respecto al trabajo práctico 2.
-
filter_dramaCódigo
Trabajos Prácticos Semanales
Desafíos para practicar los contenidos
Estos fueron trabajos que hicimos en la comisión, de manera semanal (entre clase y clase) para practicar aquello que veíamos en clase. Fueron muy libres en cuanto al diseño o ideas, siempre y cuando se utilizaran solo los contenidos vistos o pedidos en clases. En esta página no aparecen todos, pero sí los que me parecieron más divertidos de realizar.

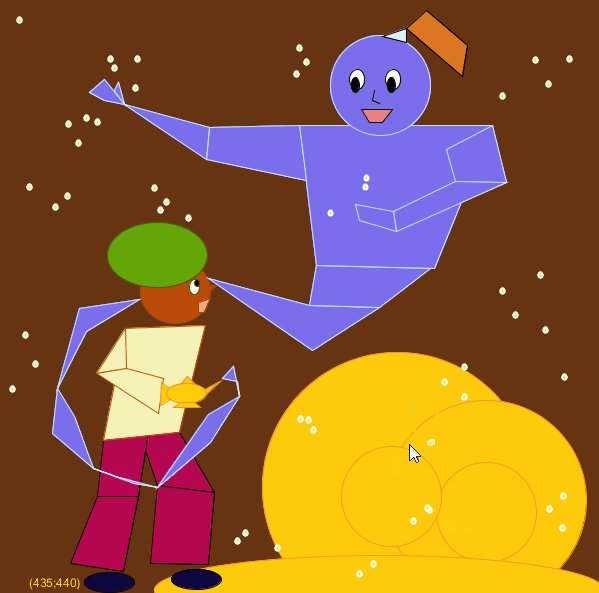
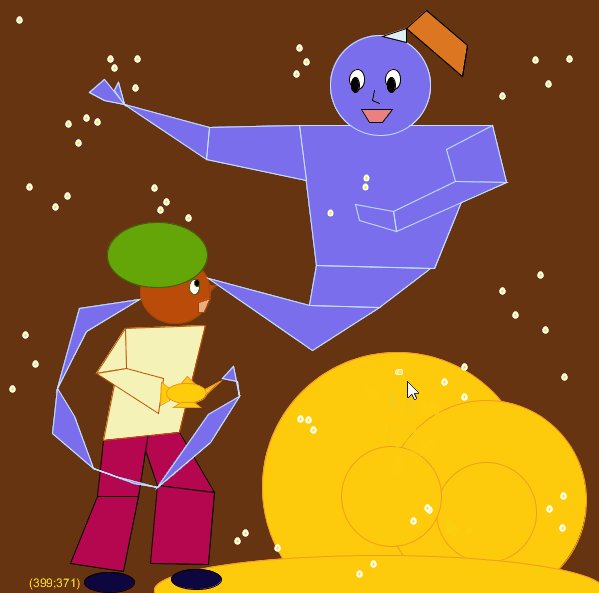
Este fue el primer trabajo semanal, donde solo con lo que habíamos aprendido de figuras geométricas tuvimos que representar (de forma sencilla) la tapa de algún libro infatil conocido. En mi caso elegí Aladdín y la Lámpara Mágica, y le agregué un poco de interacción, ya que el genio solo aparece si se mueve el mouse, y los brillos titilan si se clickea el mouse.

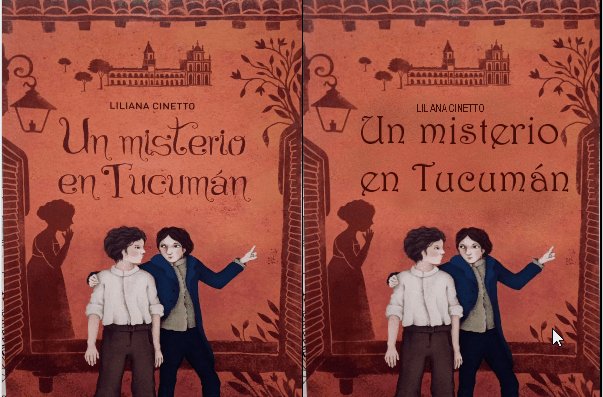
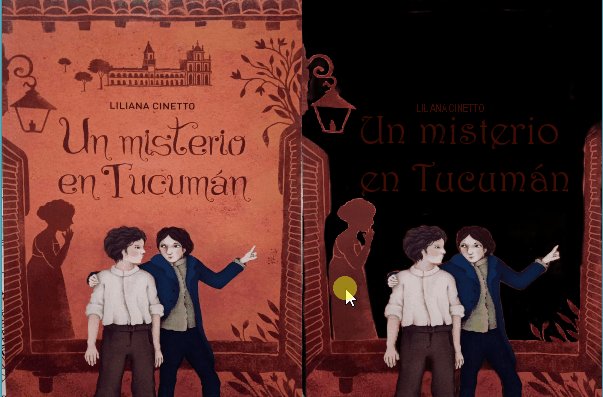
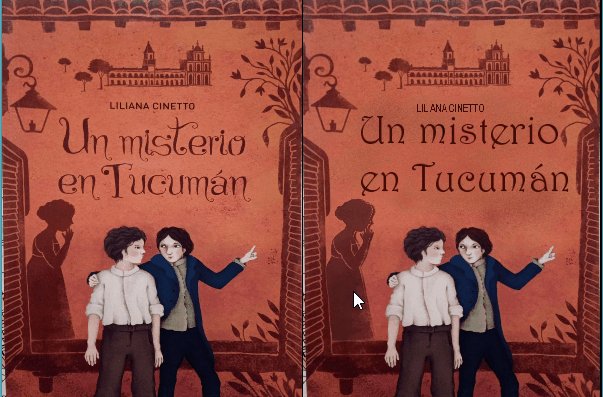
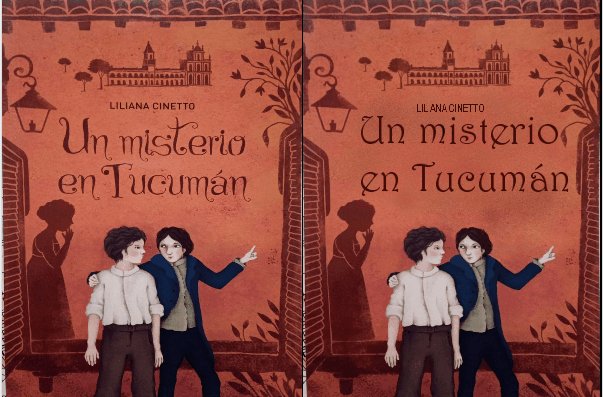
Esto fue el segundo trabajo semanal, en que practicamos la utilización de variables y condicionales. Para este, debíamos elegir la tapa de algún libro y darle interactividad, a la vez que lo comparamos con el original.

En este trabajo semanal tuvimos que elegir un video de Pascu y Rodri, y este mismo presentarlo como una sucesión de imagenes con textos en movimiento. Esta sucesión debía ser interactiva y a manera de carrusel (que termina y vuelve a aparecer el inicio). Para este yo elegí un video sobre Odín, y las imagenes se pasan clickeando las circunferencias de los costados.

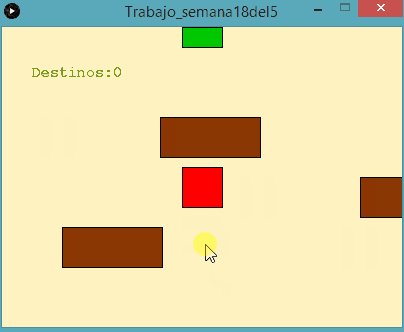
En este trabajo seguimos practicando con la lógica de pantallas. Para este caso tuvimos que crear un juego sencillo, en que se pueda ganar y perder y que posea un contador. En mi caso elegí realizar un juego donde un cuadradito deba cruzar de un lado a otro evitando los obstáculos. Cada vez que llega uno de los lados (terminales verdes) suma un punto. Para moverse, simplemente se debe mover el mouse sobre la pantalla, no importa cómo se mueva el mouse, el cuadradito siempre avanza de forma recta.

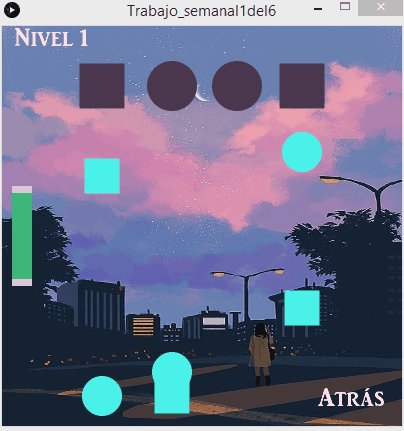
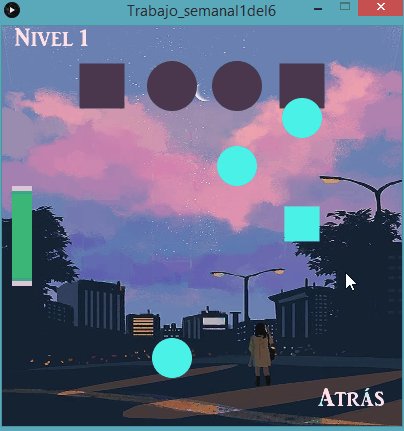
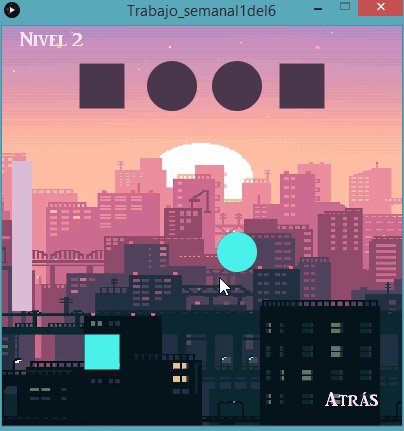
En este trabajo practicamos la inclusión de sonidos, y seguimos trabando con la lógica de pantallas. Para este caso tuvimos que crear un juego, que posea niveles, y que se trate de presionar la tecla correcta cuando la figura correspondiente se encuentre en el "contenedor" de esa figura. En mi caso elegí usar círculos y cudrados, los círculos son las teclas de arriba y abajo, y los cuadrados las teclas derecha e izquierda.

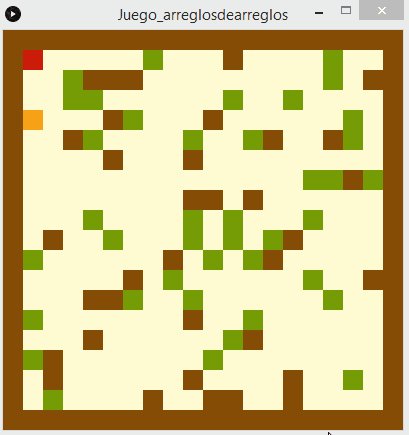
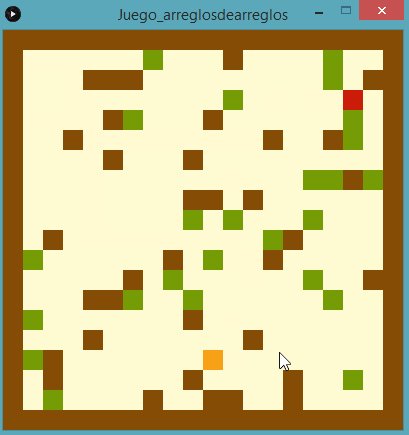
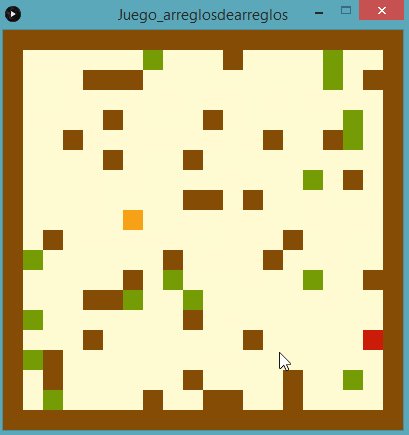
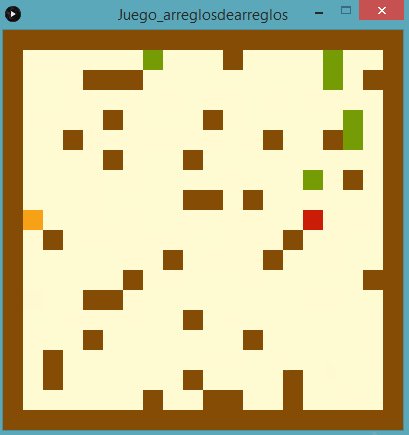
En este trabajamos con arreglos de arreglos, y consistió en usar el modelo utilizado en el ejemplo en clase, solucionando unos pocos pocos problemas de este que habían quedado inconclusos. Es un mini juego, de dos jugadores, en que hay que comer los cuadraditos verdes, esquivando los obstáculos conformados por cuadraditos marrones.